免费、免注册、代码即复制即用,对于我们这种独立开发者、小项目狂人来说,用起来特别香!
下面这 8 个资源,涵盖了 logo 图标、UI 组件、CSS 效果、按钮样式等,几乎可以覆盖你从 0 到 1 做一个小网站或 Web App 的视觉层面需求。
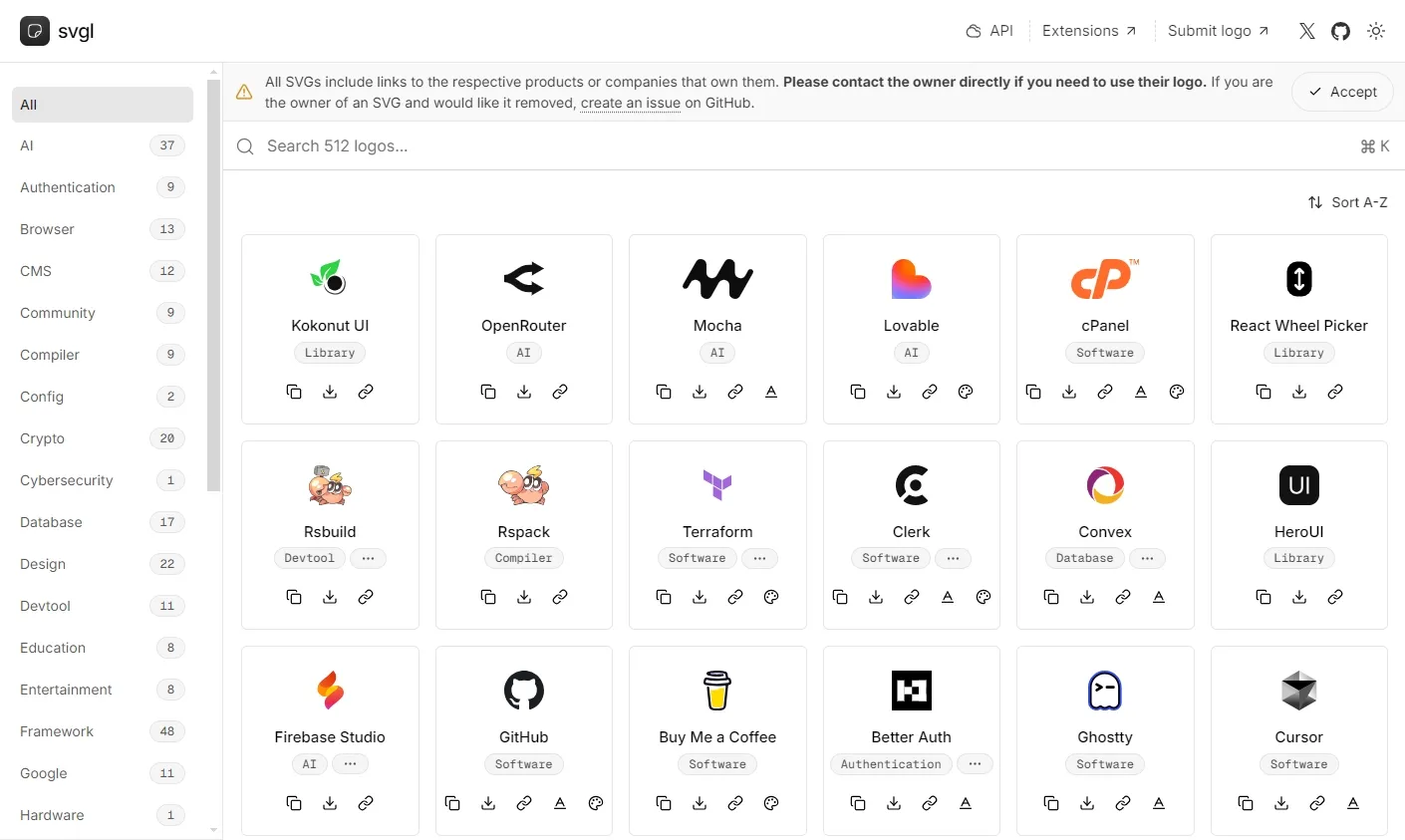
1. SVGL.app — 免费 SVG Logo 图标库
SVGL 是一个免费 SVG 格式 logo 下载网站,收录了约 480+ 各类技术 Logo,覆盖了主流编程语言、框架、库、科技公司等,非常适合开发者建站时直接套用。

-
免注册、无版权问题,可以商用;
-
格式为 SVG 矢量图,放大不失真,适合响应式页面;
-
支持 复制 JSX 代码(适配 React),也可以直接下载使用;
-
使用方法超级简单:
-
打开官网;
-
找到你喜欢的 logo;
-
点击复制代码或下载文件,粘贴到项目中即可。
-
网站地址:https://svgl.app/
小提示:适合放在技术博客首页、项目文档、工具导航类网站。
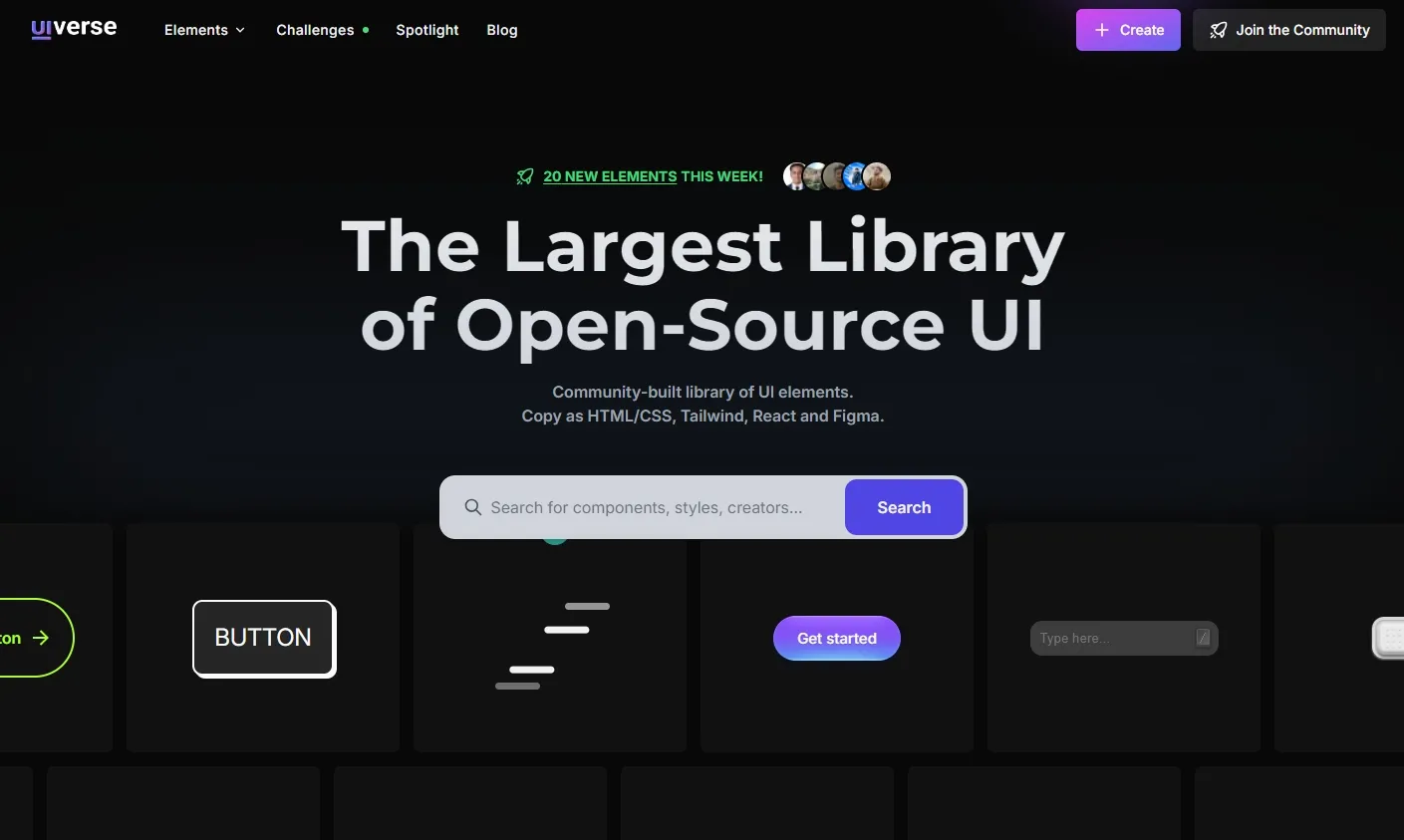
2. Uiverse.io— 超大免费 UI 组件库
Uiverse.io 号称是最大的开源 UI 组件网站,收录了 5000+ 组件,界面美观,代码开箱即用。

-
类型丰富:Button、Checkbox、Switch、Card、Loader、Tooltip、Input、Radio 等;
-
样式支持 Tailwind CSS 和原生 CSS;
-
兼容 React / Vue / Svelte / Lit,还支持导出到 Figma;
-
免费开源,直接拷贝使用,对于不想写样式的独立开发者太友好了。
网站地址:https://uiverse.io/
适合快速搭建前端页面、组件展示平台、运营类小工具网站等。
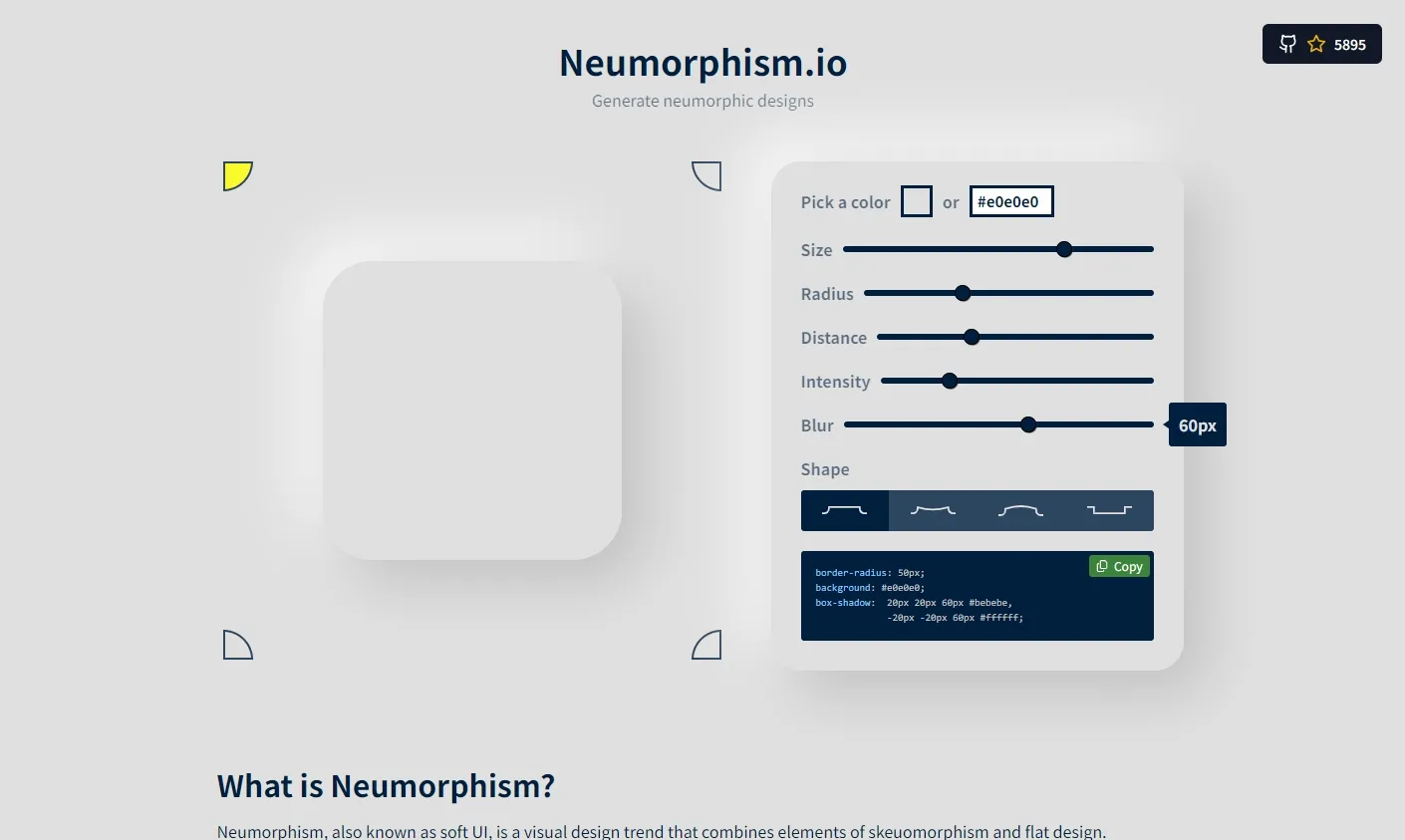
3. Neumorphism.io— 新拟态 UI 在线生成器
新拟态风格(Neumorphism / Soft UI)是近年来比较火的 UI 设计样式,带有柔和光影,看上去特别“高级感”。

-
Neumorphism.io 是一个帮你生成新拟态 UI 的 CSS 工具;
-
实时调节光源、颜色、圆角、距离等参数;
-
可以一键导出 CSS 代码,应用到你的组件样式中;
-
特别适合做登录框、输入框、按钮这类元素。
想让你的小工具/落地页显得更“高级感”,这个工具一定试试。
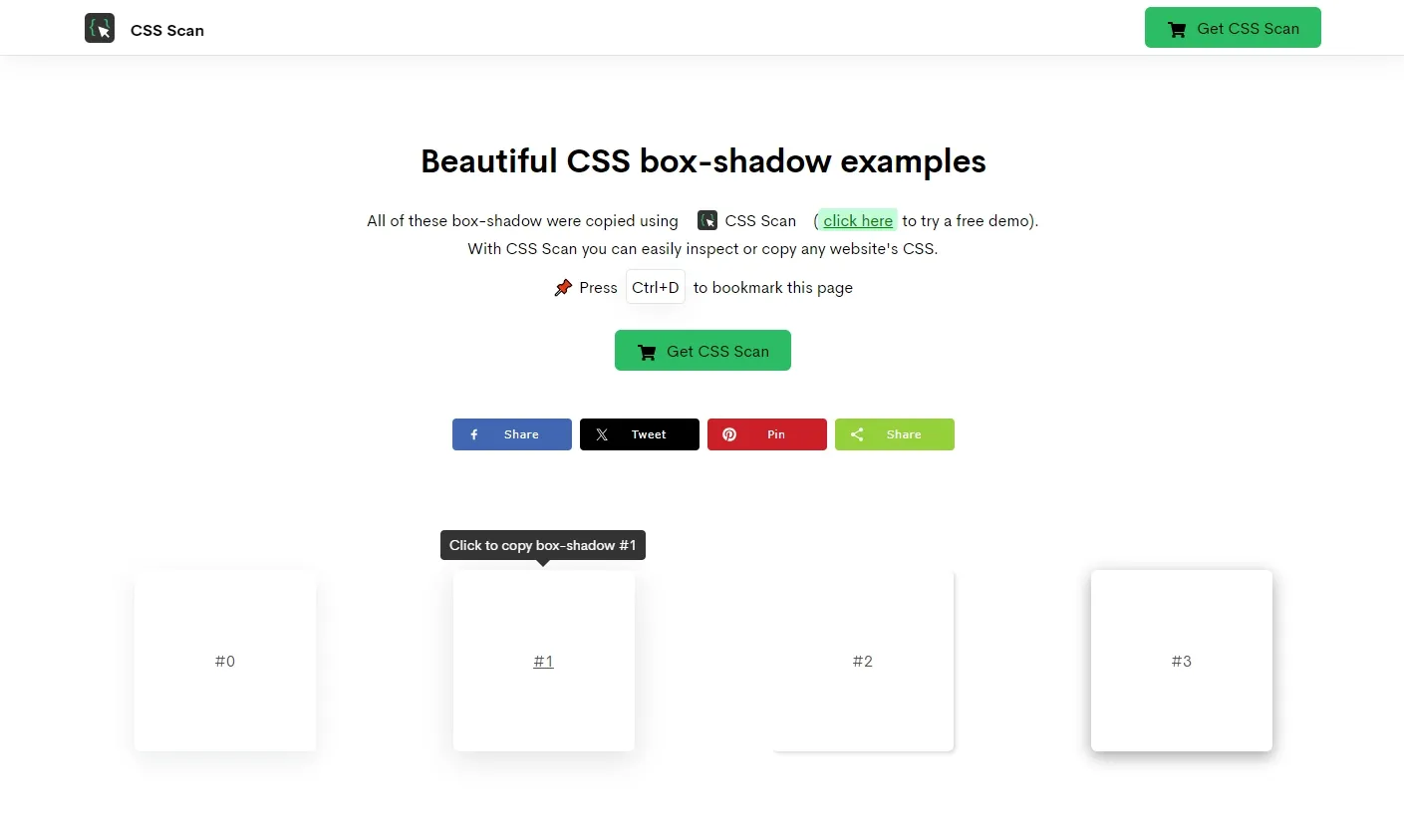
4. CSS Box Shadow Examples— 阴影效果大全
盒子阴影是很多 UI 元素的点睛之笔,这个网站提供了几十种精美的阴影效果。

-
点一下就复制 CSS,直接贴进你的项目;
-
阴影效果从轻微浮起到强烈立体感应有尽有;
-
非常适合搭配卡片、按钮、容器组件使用。
网站地址:https://getcssscan.com/css-box-shadow-examples
对于不太懂设计但想让页面看起来“有层次”的开发者,这个网站是神器。
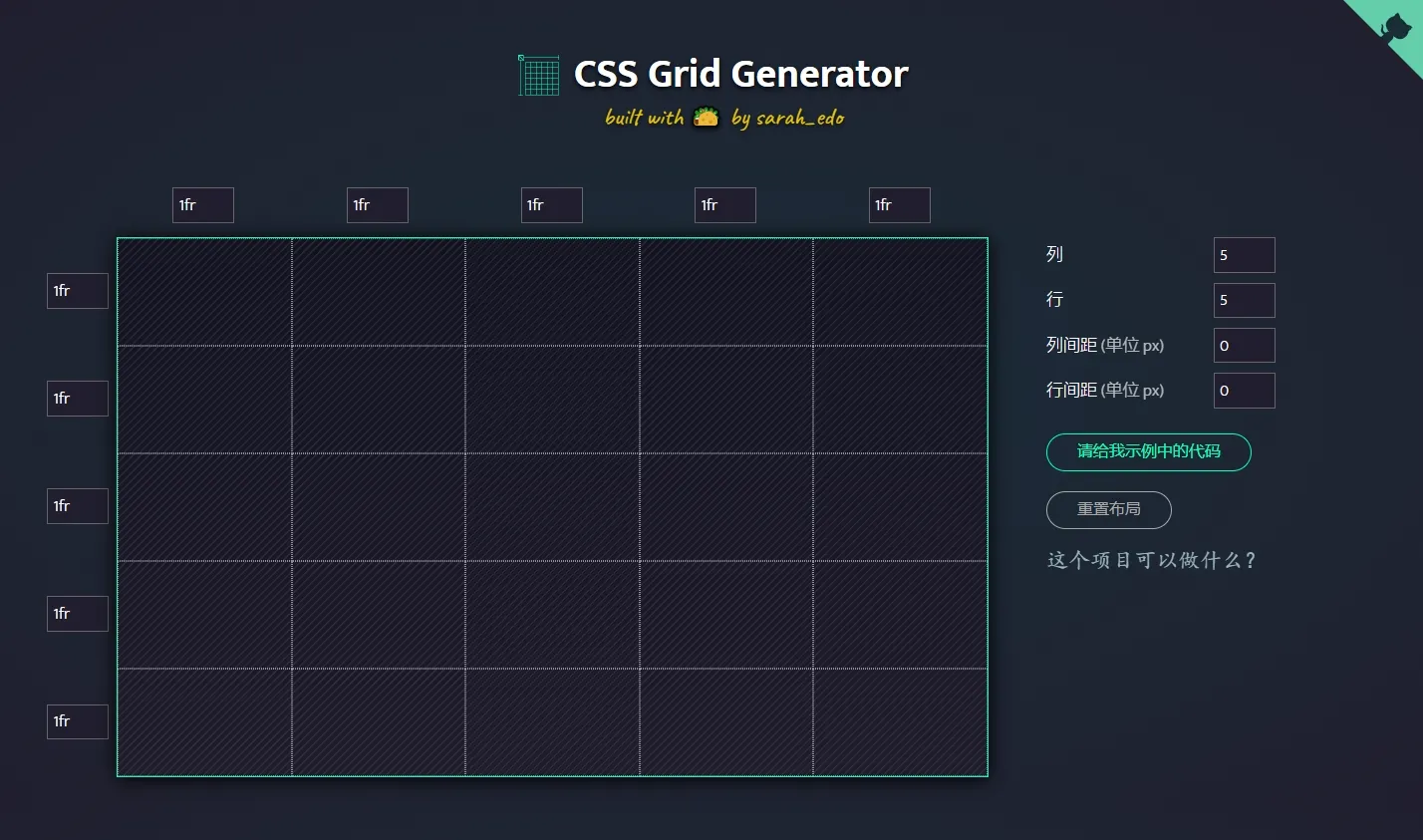
5. CSS Grid Generator — 网格布局生成器
这个由 Sarah Drasner 做的小工具,只做一件事:帮你生成 CSS Grid 布局。

-
拖动配置行列,就能实时生成网格代码;
-
自动输出 HTML + CSS;
-
支持响应式布局,适合做内容展示类页面;
-
GitHub 开源,支持自托管或二开。
网站地址:https://cssgrid-generator.netlify.app/
如果你不想一格格写 grid-template-area,这个直接拖一下省不少时间。
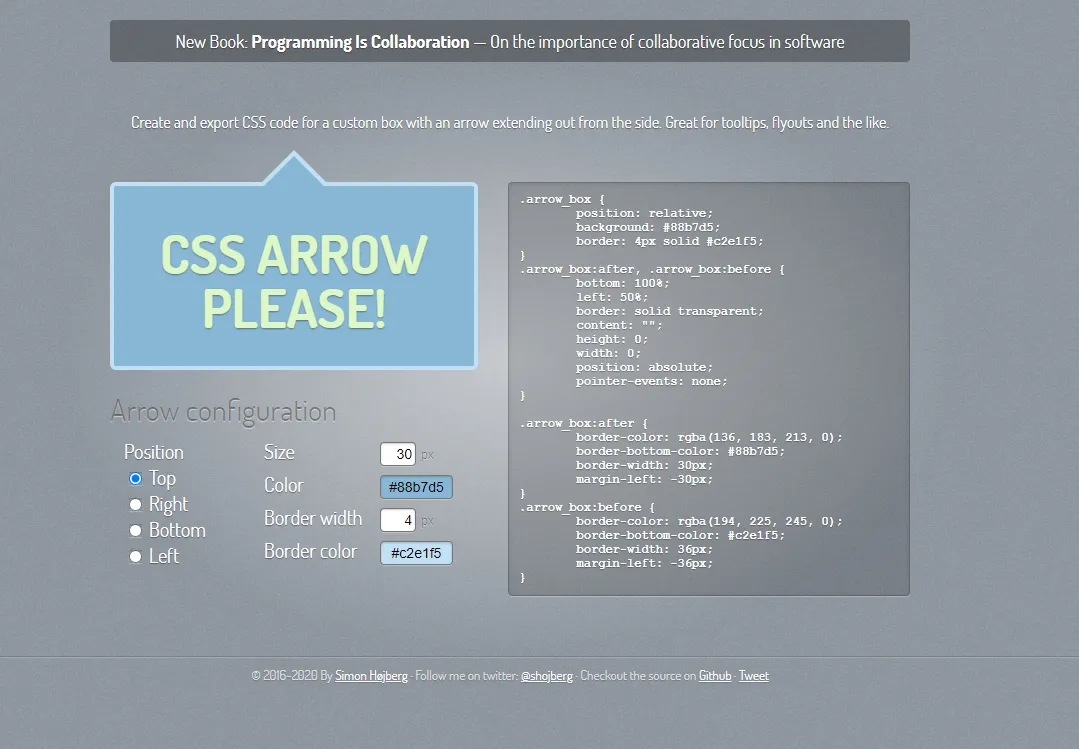
6. CSS Arrow Please— CSS 箭头生成器
这个网站专门生成 CSS 箭头(就是气泡提示框上那个小三角形那种),虽然是个冷门工具,但非常实用。

-
选择箭头方向、大小、颜色,生成对应 CSS;
-
适合 Tooltip、Popover、对话框这类 UI;
-
GitHub 上开源,支持本地搭建。
网站地址:https://cssarrowplease.com/
提示类组件、客服气泡、注释指示都可以用上它。
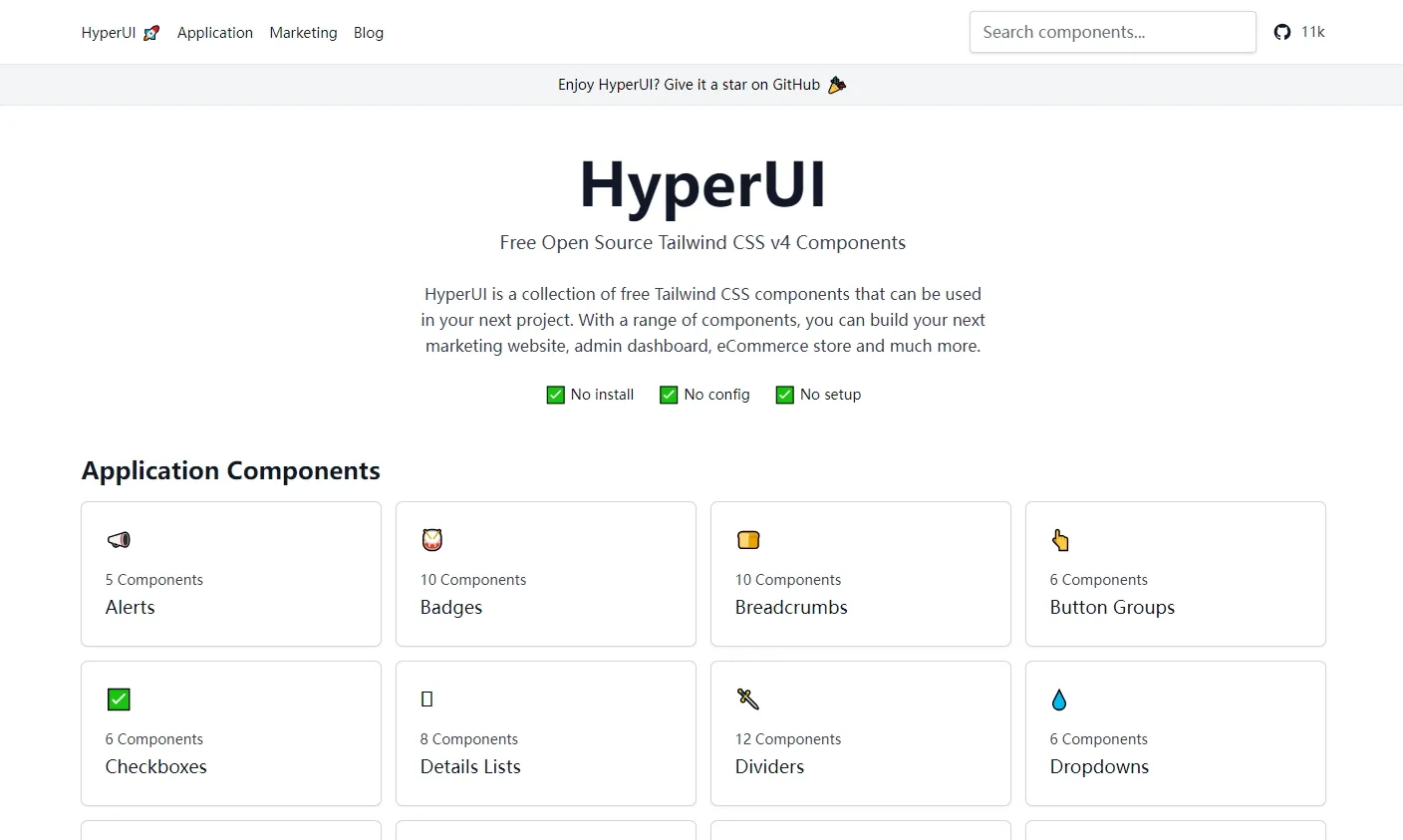
7. HyperUI.dev — Tailwind CSS UI 组件库
这是一个 Tailwind CSS 风格的免费 UI 组件库,最大的特点是:每个组件都提供多种变体,适配不同设备和布局需求。

-
类别全面:导航、卡片、模态框、按钮等;
-
响应式设计;
-
支持一键复制代码,直接在 Tailwind 项目中使用;
-
GitHub 开源,结构清晰,适合做样式二开或主题套件。
如果你建站用 Tailwind,这个绝对是替代 shadcn/ui 的一个轻量备选。
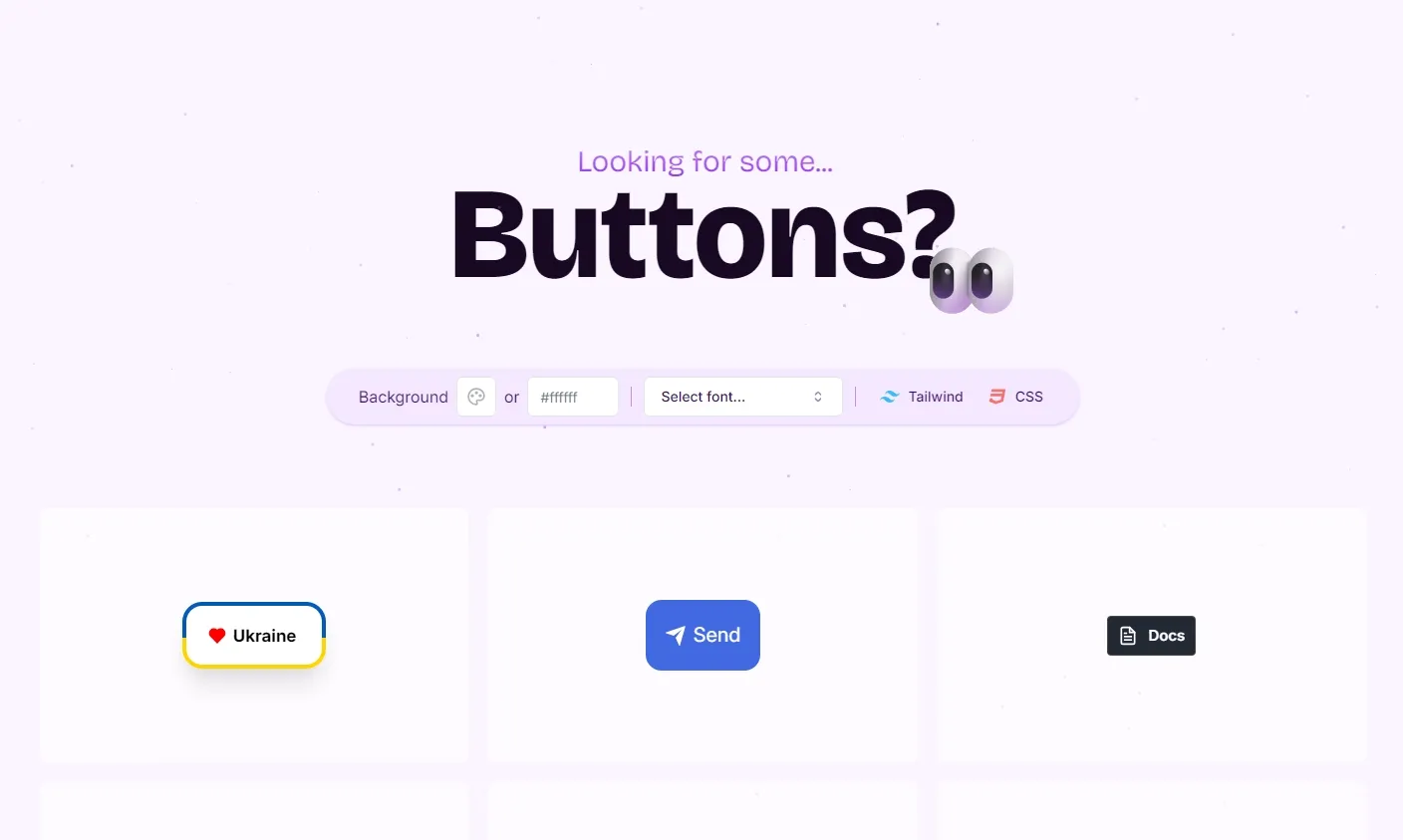
8. CSSButtons.io — 按钮样式大全
网站提供了 100 多种按钮样式,从简洁的扁平设计,到渐变、浮动、边框动画应有尽有。

-
支持 Tailwind 和原生 CSS 两种模式;
-
所有按钮样式都响应式,兼容移动端;
-
代码结构干净,便于自定义颜色、尺寸;
-
一键复制代码,即插即用。
适合加到 CTA 按钮、登陆注册、社交分享等核心操作里,提升用户体验。
总结一下
对独立开发者来说,设计和前端实现不能拖垮效率。我们不需要从零写样式,但也不能用得太丑。像上面这些网站资源,正好可以让我们在不依赖设计师的前提下,用有限时间做出有视觉质感的产品。
希望这些资源也能帮你快速构建自己的产品、博客、工具站,让你的项目「看起来就很能打」!
