Nexty.dev。

它不只是个模板,更像是一个帮你从 0 到 1 快速落地的“产品骨架”。特别适合像我这种希望用最少精力快速验证产品思路的独立开发者。
Nexty.dev 是什么?
简单来说,Nexty 是一个基于 Next.js 15 + React 19 打造的全栈 SaaS 模板,已经帮你集成好认证、支付、国际化、多语言、AI 接入、内容管理等所有你可能会用到的功能。

你只需要聚焦于你自己的业务逻辑,剩下的繁琐事情,Nexty 都替你打包好了。
适合这几类人群:
-
想快速上线 MVP 的独立开发者
-
想用 AI 做点什么的创业者
-
公司内部需要快速落地一个多语言工具或内容站的开发者
为什么我选择了它?
我在测试几个项目的过程中,发现 Nexty.dev 有几个地方特别戳我:
1. 开箱即用的功能集成,不用再东拼西凑
-
支付系统直接内置 Stripe,一次性和订阅都支持;
-
用户系统基于 Supabase Auth,支持 GitHub、Google、邮箱登录;
-
国际化默认支持中英日,扩展语言也很方便;
-
内建 AI 接口支持(OpenAI、Claude、Gemini、DeepSeek、Grok等);
-
自带仪表盘、博客、文件存储、CMS、R2 文件管理... 真的是“啥都有”。

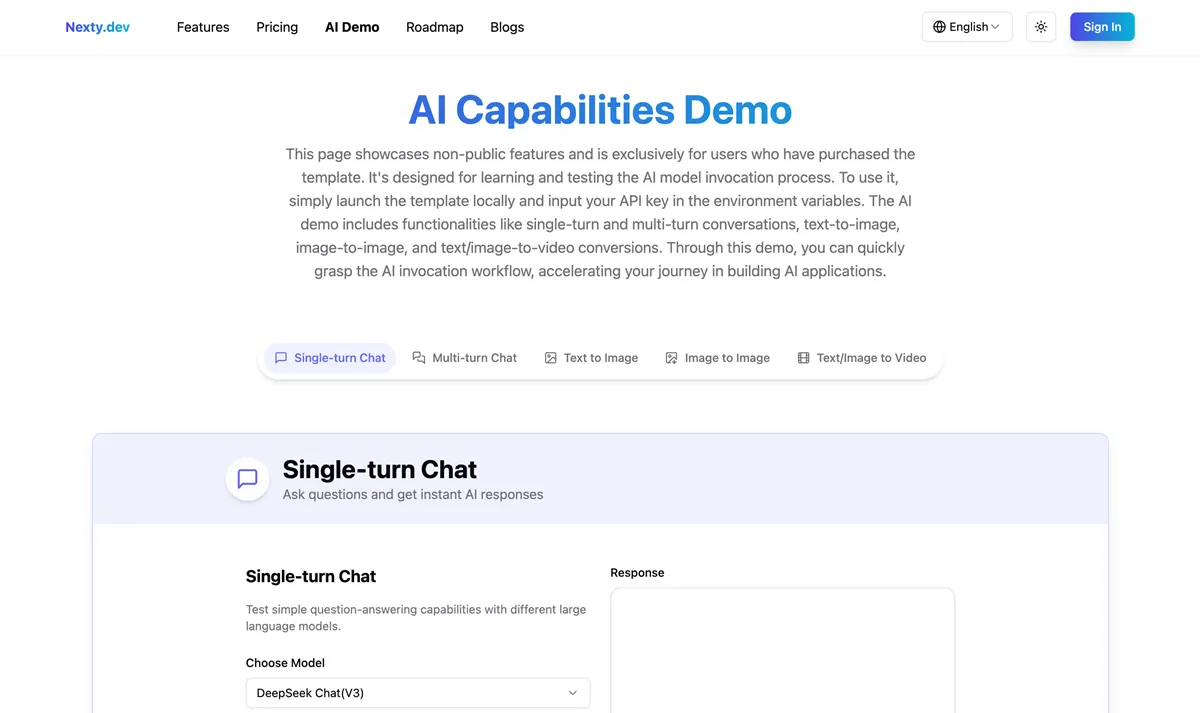
2. 真正可用的 AI Demo,不是只有接口调用
这点让我很惊喜。很多模板说支持 AI,实际上就是“你自己去接 API”。
但 Nexty 不一样,直接内置了完整的 AI 示例页面,包括:
-
单轮、多轮文本对话
-
文生图、图生图、图生视频
-
多模型切换测试(支持模型热更新)
对 AI 不熟的人,也能通过 Demo 页面快速理解怎么接入;而像我这种经常换模型测试效果的,也能快速验证新模型的兼容性和表现。

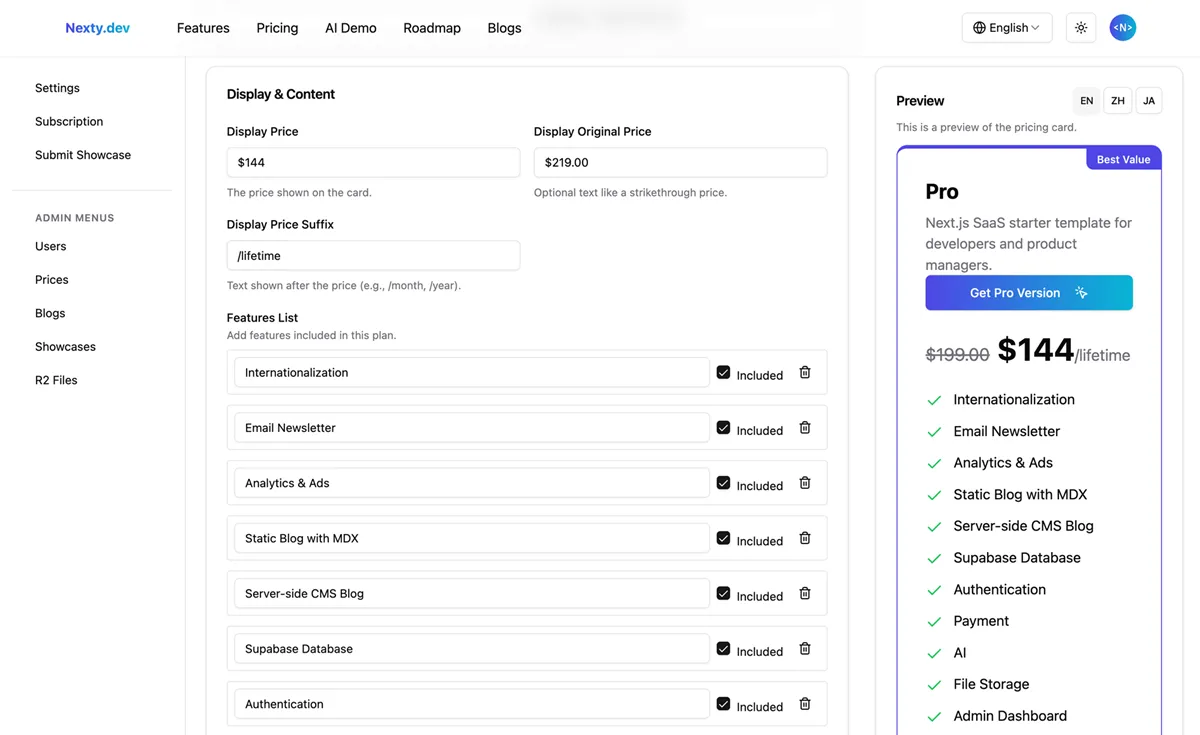
3. 多语言定价卡片管理系统,极度人性化
这点我真的必须单独说一下。之前自己做定价卡片时,每次改价格、换语言,都要改 JSON、改代码,非常麻烦。
Nexty 在管理后台直接内置了一个“定价卡片管理”页面,支持:
-
Stripe Price ID 一键同步
-
卡片多语言配置 + AI 翻译支持
-
实时预览效果,所见即所得
-
自定义权益 JSON,无需动数据库
只需要点几下鼠标,定价页就能上线,效率高到离谱。

实测感受
AI 功能不仅仅是调用接口,而是 Demo + 教程 + 实战
这让我快速上手了 Claude/Gemini 的文生图效果,还拿来给小伙伴们演示了一下图生视频的玩法,确实非常适合做演示或内部测试。
完整的数据库结构,节省建模时间
所有 SaaS 基础表结构都已经设计好:用户表、订阅表、订单表、用量表、博客表……你不需要再去设计数据库结构了,改起来也容易。
邮件系统接得很顺
自带域名邮箱配置方案(基于 Cloudflare),并集成 Resend 进行邮件通知和订阅管理。对品牌站、内容站来说,这一点非常重要。
谁适合用 Nexty.dev?
-
想快速上线带 AI 功能的收费产品的人
-
做多语言、多货币支持的网站
-
想用内容运营+AI变现的开发者或内容创业者
-
想用最短时间搭建一个 Demo 给客户或投资人看的人
总结
市面上那么多模板,很多只是堆功能、缺文档、无设计、体验差。而 Nexty.dev 给我的感觉是 —— 这是一款真正站在开发者角度做的 SaaS 启动模板。
对于像我这样的独立开发者来说,它减少了很多重复造轮子的工作,也让我更快进入“打磨产品本身”这个核心环节。
如果你也想尝试做一个多语言的 AI 工具站、内容站,或者一个收费小工具,Nexty.dev 绝对值得一试。
官网地址:https://nexty.dev/
