如果你想快速上线一个博客、作品集、文档站或者小型官网,又不想被各种复杂的前后端框架折磨,那 Hugo 真的值得一试,安全、极速、SEO 友好,从博客到企业官网,重新定义了现代网站的开发范式。
什么是 Hugo?
一句话总结:一个极致高效的静态网站生成器,速度快到离谱,部署简单到不敢相信。

它是用 Go 写的,整个工具没有数据库依赖,不用装一堆插件或者服务,写完 Markdown 内容,几秒钟就能生成一个能上线的网站。像我这样爱折腾又怕麻烦的人,用起来简直就是静态网站生成神器!
核心亮点
1. 生成速度快得离谱
我用 Hugo 搭过一个内容量不小的文档站(大概 200+ 页面),全量生成只用了不到 1 秒!它的性能在静态网站生成器里几乎没对手,尤其适合内容多或者经常更新的网站。
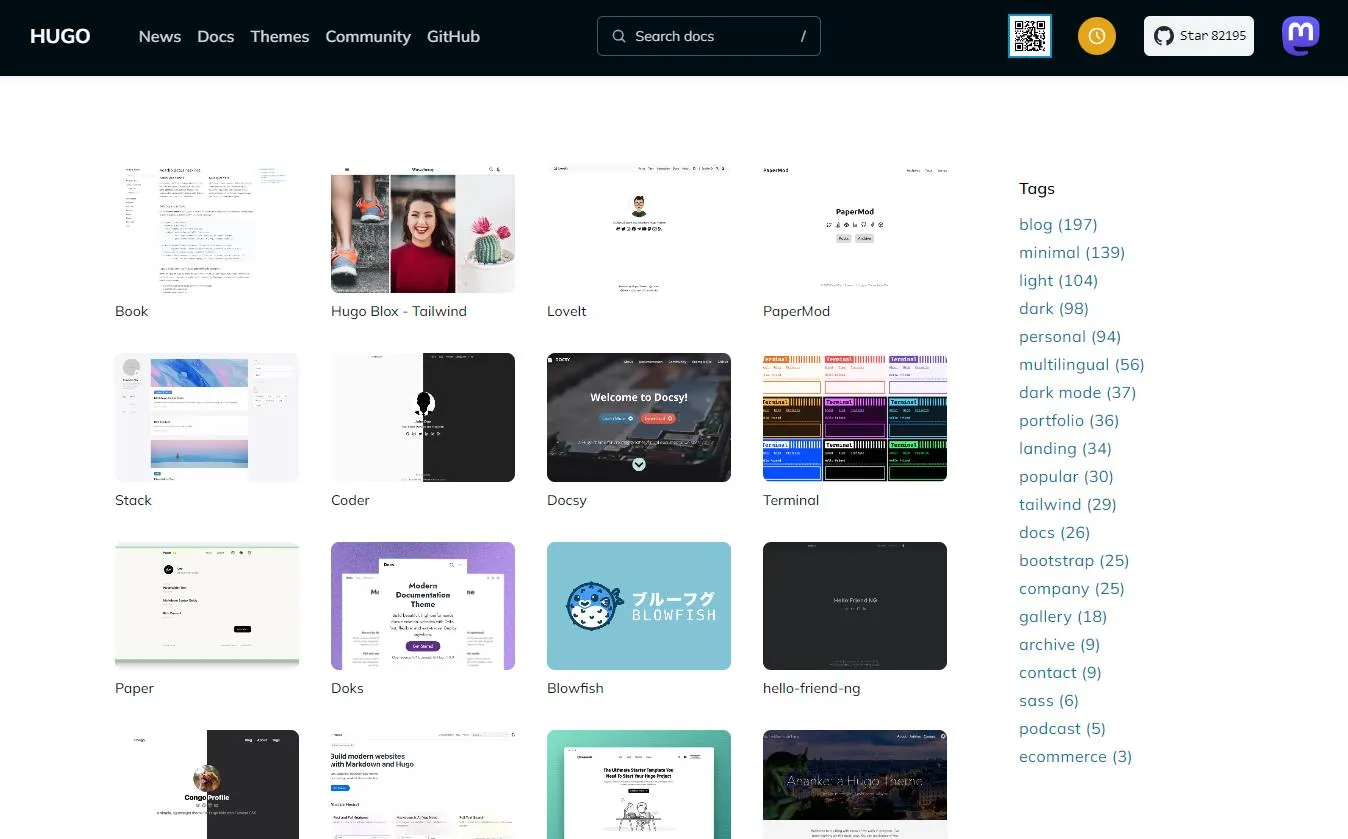
2. 海量主题,一键套用
Hugo 主题生态非常丰富,自带 300 多个主题,从极简风博客到企业级门户站全都有。你只要挑一个喜欢的样式,然后改改配置、替换下 Markdown 内容,就能上线一个属于你自己的网站。

如果你没头绪,从这几个主题入门比较友好:
-
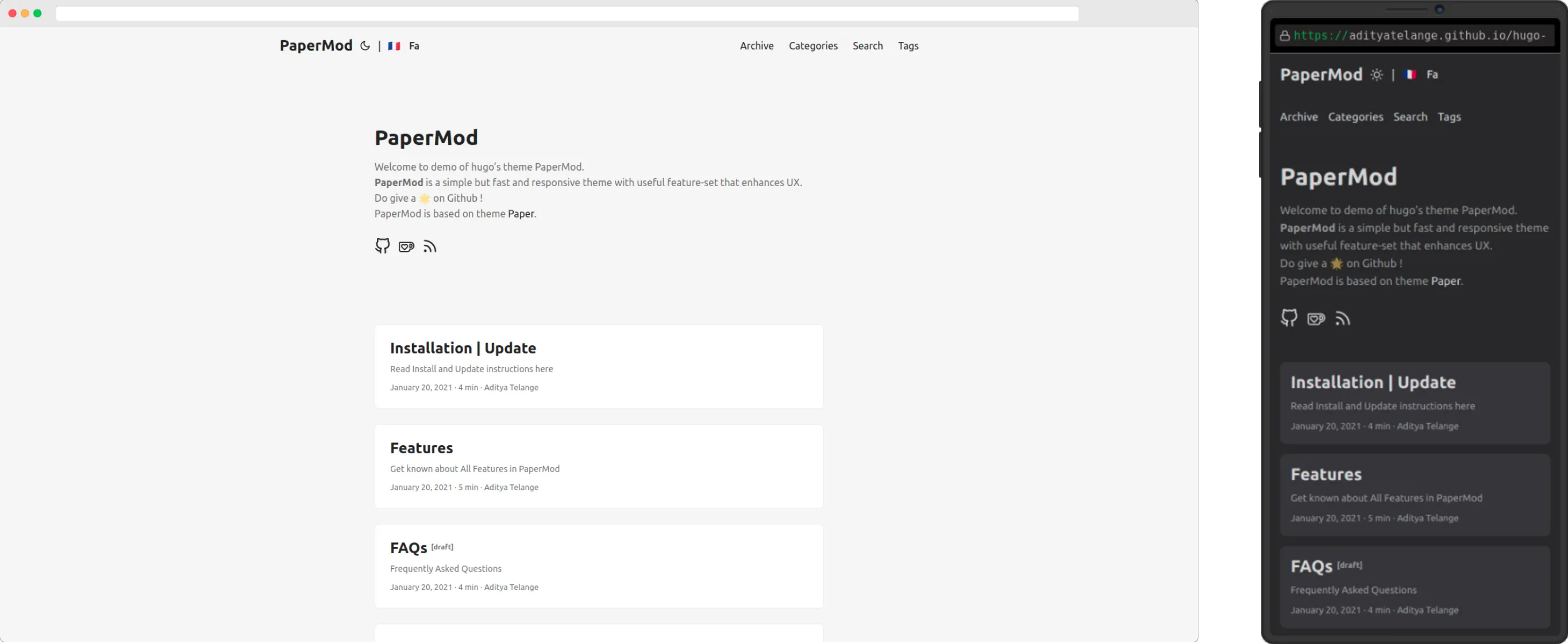
PaperMod:简洁干净,适合博客
-
Docsy:结构清晰,专为文档而生
-
Hello-Friend:支持暗色模式,移动端体验很好
3. 内容结构清晰,适合做知识库
它支持分类、标签、分页、归档等常见内容组织方式,哪怕你有上百篇文章,也能保持良好的信息层次,非常适合整理技术笔记或构建知识库。
4. 模板系统强大,可玩性高
Hugo 用的是 Go 的模板引擎,不像 WordPress 那样重,功能却一点不弱。可以通过条件判断、数据循环、自定义布局等方式实现非常灵活的页面排布。
比如,我自己就用模板系统定制了文章阅读进度条、自动目录生成、文章系列页等功能,连 JavaScript 都不用写一行。
5. 开发体验顺滑
Hugo 自带开发服务器,还支持自动刷新。写 Markdown 的时候浏览器能实时看到页面变动,调试体验比 Hexo 好太多了。开发体验更像是在写前端单页应用,但门槛却很低。
6. 天然支持多语言网站
这个功能对想做国际站的同学太友好了。你只需要配置几份语言版本的 Markdown,Hugo 就能自动为你输出多个语言版本的站点。
我用它搭建了一个双语的产品介绍站,一套主题两个语言包就搞定,完全不需要复杂的路由或语言切换逻辑。
7. 可扩展性强,能 DIY 很多花活
它支持自定义 shortcode 和模板函数,很多人把 Hugo 玩成了“小型 CMS”。比如我就写过一个 shortcode,让用户能在文章中插入交互式组件,比如代码高亮、图片画廊、代码块复制按钮等等。
Hugo 能用来做什么?
除了最常见的博客,其实 Hugo 还可以用在很多场景:
-
技术文档站(API 文档 / 产品说明书)
-
公司官网 / 营销页
-
项目展示页 / 产品组合页
-
活动 / 招聘落地页
-
内部知识库或帮助中心
甚至还有人用 Hugo + Netlify CMS 打造了一个“伪动态”的轻量内容管理系统。对非程序员朋友也非常友好。

快速上手
刚开始接触 Hugo,建议这样上手:
-
别跳主题坑太深:先找个结构简单的主题玩熟流程(建议 PaperMod)
-
从 Markdown 开始:先写内容再玩模板,不要一开始就搞花活
-
部署建议用 Netlify / Vercel:自动部署 + HTTPS + CDN,非常适合静态站
如果你想边玩边学,我推荐先 fork 这个项目:https://github.com/adityatelange/hugo-PaperMod 跟着 README 走一遍流程,再慢慢改成你自己的内容。

总结
Hugo 的魅力,不只是快和轻,更在于它用最简单的方式,让建站回归到内容本身。
不论你是技术博主,还是独立开发者想给产品搭一个官网,甚至是你打算构建一个 AI 应用的外壳页面,Hugo 都是一个低成本高效率的好选择。
官网地址:https://gohugo.io/
